
Tout ce que vous avez à faire est de copier le dossier
dpejs à la racine de votre site.
Modifiez ensuite vos pages html pour faire référence à
jQuery et au script
dpe.js dans cet ordre.
<head>
...
<script type="text/javascript" src="/dpejs/jquery.min.js"></script>
<script type="text/javascript" src="/dpejs/dpe.js"></script>
...
</head>
Vous êtes prêts à utiliser
dpe.js et vous pouvez passer à la
section suivante pour créer vos étiquettes et vignettes DPE en un éclair.
Personnalisation de l'installation
jQuery
Afin que vous puissiez utiliser notre script dès son téléchargement, nous vous fournissons jQuery directement. Il s'agit du fichier
jquery-1.10.1.min.js.
Si vous utilisez déjà jQuery sur votre site, vous pouvez bien sûr utiliser votre propre version de jQuery.
Vous pouvez aussi choisir de remplacer notre fichier par la dernière version de jQuery. Vous pouvez la télécharger sur le site officiel de jQuery:
http://jquery.com.
Emplacement du script et des images
Vous pouvez placer le script et les images fournies à l'emplacement que vous souhaitez dans l'arborescence de votre site.
Vous devrez alors indiquer au script où se situent les images en utilisant la méthode
dpe.set_img_folder().
Par exemple, si vos images se situent toutes dans le répertoire
http://www.monsite.com/media/
dpe.set_img_folder("/media");

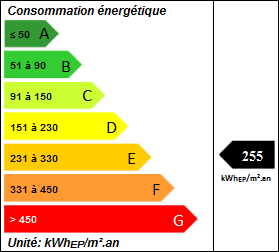
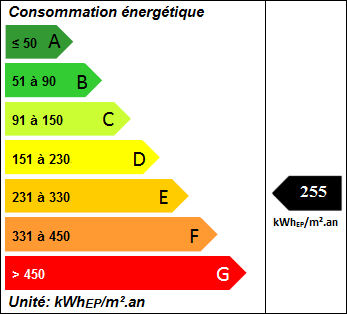
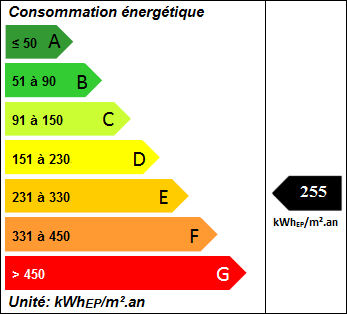
Quoi de plus simple que de créer une étiquette dpe complète en un seul tag html ?
Ecrivez ceci:
<div title="energie:255"></div>
et obtenez ceci:

Ceci est rendu possible par un simple appel à la fonction dpe.all() une fois que votre document html est chargé.
Vous pouvez pour cela utiliser l'attribut onload de votre tag body:
<body onload="dpe.all()">
Autre manière de le faire: si vous êtes déjà un utilisateur de jQuery, vous avez certainement déjà un fichier javascript dans votre page et vous préfererez sans doute rajouter
dpe.all() dans votre script:
mapage.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<script type="text/javascript" src="/chemin/sur/votre/site/jquery-x.y.z.min.js"></script>
<script type="text/javascript" src="/chemin/sur/votre/site/dpe.js"></script>
<script type="text/javascript" src="/chemin/sur/votre/site/monscript.js"></script>
</head>
<body>
<div title="energie:255"></div>
</body>
</html>
monscript.js
$(document).ready(function(){
...
dpe.all();
...
});
Amélioration progressive
Vous pouvez prendre en compte les utilisateurs n'ayant pas javascript activé sur leur navigateur. Insérez un texte alternatif comme ceci:
<div title="energie:42">
Ce bien immobilier consomme 42kWh (éq.p) au m² par an.
Activez javascript pour visualiser l'étiquette énergie.
</div>
Afficher les lettres au lieu de la valeur exacte
Si vous n'avez pas la valeur exacte de la consommation, mais que vous disposez néammoins de la lettre de A à G obtenue au diagnostic de performance énergétique, vous pouvez afficher directement la lettre:
<div title="energie:A"></div>
Attributs possibles
| Etiquettes complètes |
| div title= |
résultat |
|
| "energie:255" |
étiquette énergie pour une consommation de 255 |
|
| "energie:A" |
étiquette énergie (lettre A) |
|
| "ges:18" |
étiquette climat (émissions de gaz à effet de serre de 18) |
|
| "ges:C" |
l'étiquette climat (lettre C) |
|
| Petites vignettes pour liste de biens immobiliers |
| "energie-sticker:84" |
petite vignette énergie pour liste d'annonces |
 |
| "energie-sticker:D" |
petite vignette énergie (lettre D) |
 |
| "ges-sticker:42" |
petite vignette climat pour une valeur d'émissions de 42 |
 |
| "ges-sticker:C" |
petite vignette climat (lettre C) |
 |
Utiliser un autre attribut que title
Par défaut, vous indiquez le type d'étiquette et la valeur à afficher dans l'attribut
title d'un élement
<div>.
Mais vous préfererez peut-être utiliser un autre attribut (peut-être utilisez-vous déjà l'attribut
title à une autre fin).
Dans ce cas, modifiez la valeur de
dpe.tag_attribute avant d'appeler
dpe.all():
dpe.tag_attribute = "attribut_dpe";
Vous pourrez alors référencer vos étiquettes/vignettes dpe de cette manière:
<div attribut_dpe="energie:98"></div>

Remarque: dans cette section, vous apprenez à modifier l'affichage des étiquettes et vignettes de manière globale (c'est à dire que vos paramètres s'appliqueront à toutes les étiquettes/vignettes créées).
Si vous avez besoin d'un contrôle pour chaque étiquette et chaque vignette, utilisez la méthode
dpe.create_div() décrite dans la section suivante.
Les instructions javascript sont à insérer dans votre fichier javascript (par exemple
monscript.js), ou entre des balises
<script type="text/javascript"> et
</script>
L'important est qu'elles soient exécutées
avant l'appel à
dpe.all().
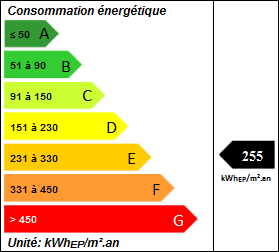
Dimensions
La taille des étiquettes est determinée par leur
hauteur, la largeur étant alors calculée proportionnellement.
Indiquez la taille des
étiquettes DPE en modifiant la valeur de
dpe.canvas_height (hauteur exprimée en pixels)
dpe.canvas_height = 220;
La hauteur peut être fixée de 180 (minimum légal) jusqu'à 312 pixels.
Remarque: dpe.canvas.height ne tient pas compte de la bordure d'encadrement. Cette bordure ayant une épaisseur de 1px, si vous fixez dpe.canvas_height à 220, la hauteur du <div> sera de 222px.
De même, modifiez la hauteur des
petites vignettes comme ceci:
dpe.sticker_height = 25;
La hauteur maximale pour les petites vignettes est de 35 pixels.
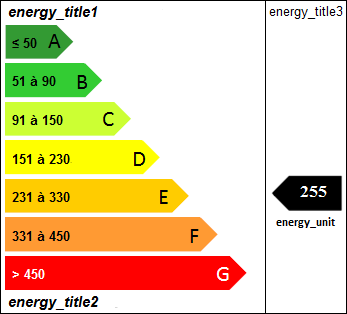
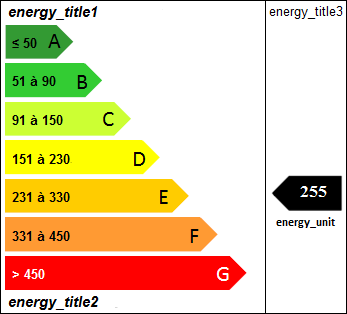
Titres et unité
Ceci concerne les grandes étiquettes DPE. Vous pouvez modifier les trois titres et l'unité qui apparaissent sur l'étiquette.
L'emplacement des titres en question est indiqué sur l'image suivante:
| Titres modifiables |
Valeurs par défaut |
 |
 |
Exemple de modification possible:
dpe.energy_title1 = 'Logement économe';
dpe.energy_title2 = 'Logement énergivore';
dpe.energy_title3 = 'Logement';
Pour ne pas afficher l'unité dans la colonne de droite:
dpe.energy_unit = '';
Les même modifications sont possibles pour l'étiquette climat (gaz à effet de serre).
Pour cela, modifiez les attributs suivants:
dpe.gg_title1 = 'Faible émission de GES';
dpe.gg_title2 = 'Forte émission de GES';
dpe.gg_title3 = 'Logement';
dpe.gg_unit = '';
Remarque: vous pouvez utiliser du code html pour changer l'apparence des titres.
dpe.gg_title1 = '<span style="color:red">Titre en rouge</span>';

La méthode
dpe.create_div() vous permet de créer une étiquette/vignette DPE directement en javascript.
Ceci peut-être utile si vous avez besoin de créer une vignette dans un script Ajax.
Arguments
La méthode
dpe.create_div(type, valeur, options) prend deux arguments obligatoires et un argument optionnel:
- type:le type d'étiquette ou de vignette
Cela peut-être:
- 'energy' : une étiquette énergie complète
- 'gg': une étiquette "émissions de gaz à effet de serre" complète
- 'energy-sticker': une petite vignette énergie pour les listes de produits ou d'annonces immobilières
- 'gg-sticker': une petite vignette "émissions de gaz à effet de serre"
- valeur:la valeur de consommation énergétique ou d'émission de gaz à effet de serre
Cela peut-être:
- une valeur numérique
- une lettre de A à G
- options:un tableau javascript d'options supplémentaires.
Celui-ci peut contenir une ou plusieurs clés parmi les suivantes:
- height: la hauteur du graphique créé (la largeur sera alors calculée proportionnellement)
- title1: le titre situé en haut dans la partie gauche de l'étiquette
- title2: le titre situé en bas dans la partie gauche de l'étiquette
- title3: le titre situé en haut dans le volet de droite de l'étiquette
- unit: l'unité affichée dans le volet de droite
Exemple:
var jdiv = dpe.create_div('gg','32',{'height': 220,'title2': 'Emissions'});
Valeur de retour
La méthode
dpe.create_div() retourne un objet jQuery encapsulant un élément
<div>.
Si vous ne souhaitez pas entendre parler de jQuery, voici comment récupérer l'élement <div> créé puis l'utiliser avec les fonctions javascript classiques.
var div = dpe.create_div('energy', 128).get(0);
var emplacement = document.getElementById('mon_emplacement');
emplacement.appendChild(div);
Le même exemple en utilisant jQuery:
var jdiv = dpe.create_div('energy', 128);
$('#mon_emplacement').append(jdiv);